Fill out the form to get more information about the Fullstack Academy bootcamp of your choice.
05.21.2024
Benefits of Inclusive Design in Tech: Overview and Examples
By The Fullstack Academy Team

Benefits of Inclusive Design in Tech: Overview and Examples

In a study about the barriers to social and economic inclusion for people with disabilities, the World Bank reports that about 15% of people throughout the world have some form of disability. That equates to about 1 billion people. In the United States, up to 27% of adults have a disability, according to the Centers for Disease Control and Prevention (CDC), with 12% facing mobility issues, more than 6% experiencing deafness or having serious difficulty hearing, and nearly 5% having a severe vision impairment.
Having a disability often results in a range of barriers to essential goods and services—including the internet. While 81% of American adults without disabilities own a computer, just 62% of those with disabilities do, according to Pew Research—and 15% of individuals with disabilities say they never access the internet, compared to 5% of individuals without disabilities. To combat this issue, companies and organizations can employ an inclusive design approach to their digital assets to help ensure they’re accessible to all.
By prioritizing inclusive design, the tech industry can help address significant access and opportunity gaps for those with disabilities. By definition, inclusive design is an active, intentional design approach to product development created specifically for people in disenfranchised and underrepresented groups, including those with disabilities. Inclusive design can also help companies succeed, as consumers increasingly prefer brands that prioritize inclusivity. Globally, inclusion is an imperative for 59% of consumers, according to a Kantar consumer insights report.
What Is Inclusive Design?
Individuals with disabilities are more likely to experience adverse outcomes when using technology. Only 10% of the billion people worldwide with disabilities have access to products designed for them, according to Infosys. Solving this challenge is what inclusive design is for.
Inclusive design practices focus on removing barriers and providing equal experiences for everyone so that those with disabilities can fully participate in society. This approach emphasizes actively including individuals with diverse needs in the design process. This means that designers often collaborate with the intended users to learn about their unique challenges and incorporate their feedback into the design.
The goal of inclusive design is for everyone to be able to use a product as intended. This includes technology products, from mobile devices and apps to smart appliances. Technology companies want to appeal to the broadest pool of potential customers—it’s a business imperative. Yet even the best-intentioned technology can miss the mark. This is because including everyone in a world of vast diversity requires continuous effort. As a result, inclusive design practices are always evolving, and technology organizations need to regularly refine their products to address the needs, situations, and experiences of as many people as possible.
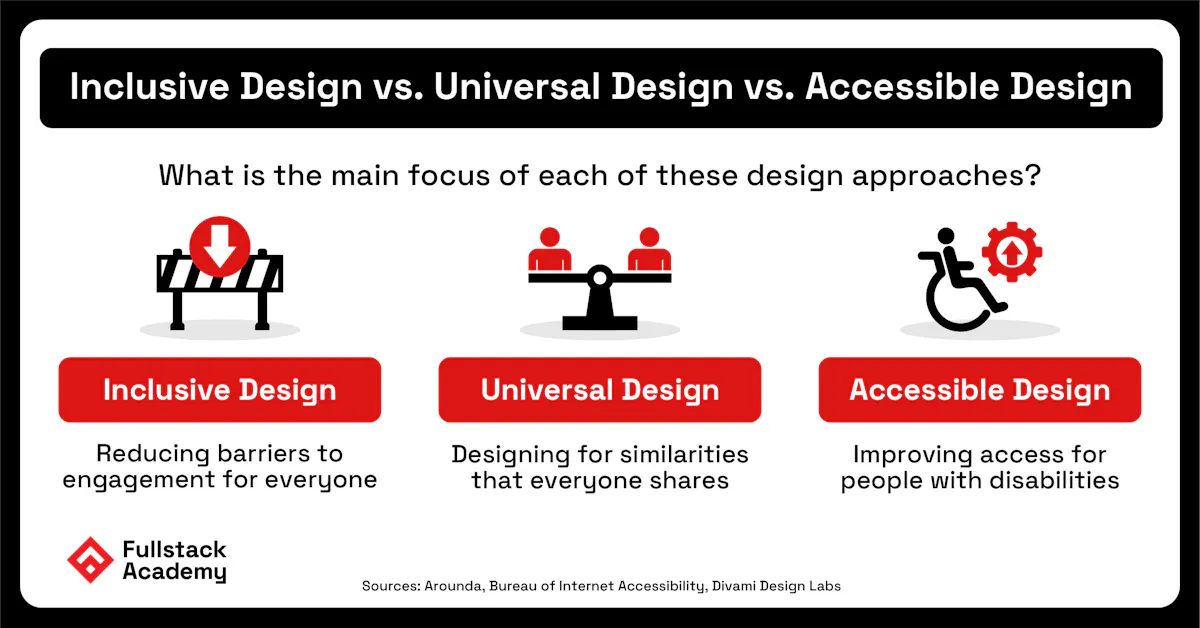
Inclusive Design vs. Accessibility vs. Universal Design
Inclusive design focuses on considering people’s wide-ranging abilities, preferences, and needs. So it’s understandable that it is often confused with two other similar approaches—universal design and accessible design.
While they are often considered to be the same, a comparison of inclusive design vs. accessibility vs. universal design reveals key differences. Below are brief descriptions of accessible design and universal design and their similarities and differences.
Accessibility or Accessible Design
Accessible design is largely based on the Web Content Accessibility Guidelines (WCAG), which are organized around four core design principles: perceivable, operable, understandable, and robust. The primary aim of accessible design is to ensure that people with disabilities can use digital products and services.
An example of how accessibility is included in design is the use of text alternatives for images and videos on websites. These allow screen reader software to describe images aloud to users with visual impairments.
Universal Design
Universal design focuses on the similarities that everyone shares, which means designing products everyone can use without adaptation. Universal design focuses on the entire population from the outset. It aims to design products that are available to everyone, regardless of their needs, without requiring specialized adaptations or retrofits.
For example, touch-screen interfaces on smartphones and tablets have built-in customizable settings so that users can set their preferences based on their needs. They can rearrange icons, adjust color, size, and light settings, and select from a wide range of visual accessibility options.
Resources: Design Approaches
Inclusive design, universal design, and accessible design all address the needs of people who may be overlooked in traditional design processes. For individuals looking to expand their knowledge about the differences among these three approaches, the following resources provide further context:
Constructive, “10 Resources to Make Your Design More Inclusive and Accessible”: A curated list of resources about accessible and inclusive design
Say Yeah, “What Are the Differences Between Universal Design, Accessibility, and Inclusive Design?”: A breakdown of the three processes, where they overlap, and the differences in their approaches, implementations, and more
Toptal, “All Together Now—An Overview of Inclusive Design”: A detailed description of inclusive design, including how it goes beyond accessible design

6 Benefits of Inclusive Design in Tech
Inclusive design is standard practice for many businesses. In the technology field, Microsoft and IBM are among the leaders in inclusive design.
Microsoft’s inclusive design practices include integrating accessibility features into its software, like screen readers and magnifiers. They’ve also designed the Xbox Adaptive Controller for gamers with limited mobility. IBM offers guidance on inclusive design in its accessibility tools, such as its Equal Access Toolkit and Accessibility Design Kit, which aid in the creation of accessible designs and promote better communication with developers for inclusive implementations.
But why is inclusive design important to tech organizations and beyond? Overall, businesses that empower employees to build inclusive design skills help contribute to a more inclusive world while achieving business benefits. These benefits can include reaching a broader audience, fostering loyalty, and staying ahead of competitors. Brands that fail to adopt inclusive design principles risk falling behind their competitors. Sixty percent of respondents to a 2022 Wunderman Thompson Intelligence survey said that brands that fail to adopt inclusive designs will become “irrelevant.”
Here are six key benefits of inclusive design:
1. Sparks Product Innovation
Identifying and implementing more inclusive design practices can help foster innovation. Wayne Westerman’s touchpad invention exemplifies how inclusive design can go beyond accessibility. Intended for users with hand disabilities, it gained popularity among a wider audience. After being acquired by Apple, it revolutionized the iPhone’s interface, helping shape how we engage with technology and each other.
2. Creates Better User Experiences
Inclusive design can go beyond usability, too; it can create better user experiences. It can also foster a sense of belonging, making users more receptive to using a system, platform, or app. For example, larger fonts on a user interface can create better experiences for older adults. Age-inclusive design encompasses devices, tools, and automation to help foster independence for seniors.
3. Makes a Positive Impact on Society
Inclusive design principles in tech can enhance people’s lives and make a lasting positive difference in society. For example, the Be My Eyes app connects visually impaired users with sighted volunteers through live video calls, enhancing the lives of both the users and the volunteers and fostering community and connection. By embracing inclusive design principles, designers can create innovative tools that elevate the societal impact of digital products.
4. Boosts Brand Recognition
Users prefer businesses that prioritize inclusivity in their designs, and ignoring it can harm a company’s reputation. A commitment to providing inclusive design products shows that a company cares about all of its customers. With an increasing number of ways for users to share ratings and spread information about a company’s practices, embracing inclusivity is becoming more essential for elevating brand reputation.
5. Increases Business Opportunities
Inclusive tech design enables businesses to innovate, reach out to untapped markets, and foster customer loyalty while positively impacting people's lives. Creating products that resonate with diverse audiences expands reach, builds trust with customers, and enhances customer satisfaction. This leads to a better brand reputation and increased profits in both the short and long term.
6. Improves Search Engine Optimization (SEO)
Search engines such as Google may give higher ranking to inclusive websites. This makes incorporating inclusive design practices a smart move. Businesses not only improve readability and navigation on their websites by employing these practices, but they are also more likely to rank higher in search engine results.
Reasons to practice inclusive design go beyond business benefits: It is the right thing to do. People with disabilities are hampered by access barriers, not their condition. For example, individuals who use wheelchairs may have limited access to spaces without ramps and elevators.
In the digital world, technology can empower people with disabilities, helping them navigate their day-to-day lives. But when inclusive design is an afterthought, technology can become inaccessible to individuals with disabilities.
Inclusive Design Principles
Adopting inclusive design principles entails meeting the diverse needs of users and creating digital experiences that cater to a wide range of individuals, regardless of their abilities, backgrounds, or preferences. Several inclusive design principles can serve as building blocks for achieving inclusive design in tech, including the following:
Equitability
Equitability focuses on breaking down barriers. It means ensuring that all individuals have fair access to products and services, irrespective of their abilities and resources. Intentionally designing for equity empowers individuals with disabilities to freely engage with and participate in the world.
Flexibility
Flexibility is needed in product design to cater to diverse preferences and abilities. There is no one-size-fits-all approach to design, and each person engages with the world differently. A flexible design provides multiple options to let individuals choose how they interact with a product or service.
Simplicity and Intuitiveness
Simplicity and intuitiveness relate to the usability of a product or service. It should be easy to use and navigate, regardless of a person’s experience, language skills, or cognitive abilities. It should also be easy to learn. From a design perspective, this means creating clear instructions and interfaces that make sense to all users.
Perceptibility
People have different sensory abilities, so making information and feedback perceptible—or available in multiple formats—is a crucial aspect of inclusive design. Examples of perceptibility in tech design include websites that offer visual and auditory cues to accommodate users with vision or hearing impairments and assistive technology that helps people with disabilities in their daily lives.
Error Tolerance
Everyone understands that mistakes happen when using technology. But frustration can set in if a person has to deal with the same mistake repeatedly. Error tolerance focuses on minimizing errors. When errors do occur, a product designed with error tolerance in mind can help users recover quickly. For example, a clear error message or an easy-to-access undo button can encourage users to continue using the product or service.
Low Physical Effort Requirements
A low physical effort requirement is particularly important for people with mobility impairments. An automated faucet, for example, is activated when a person puts their hands near a sensor. Another example is a smartphone with biometrics that allow users to access and protect their devices without having to type in passwords.
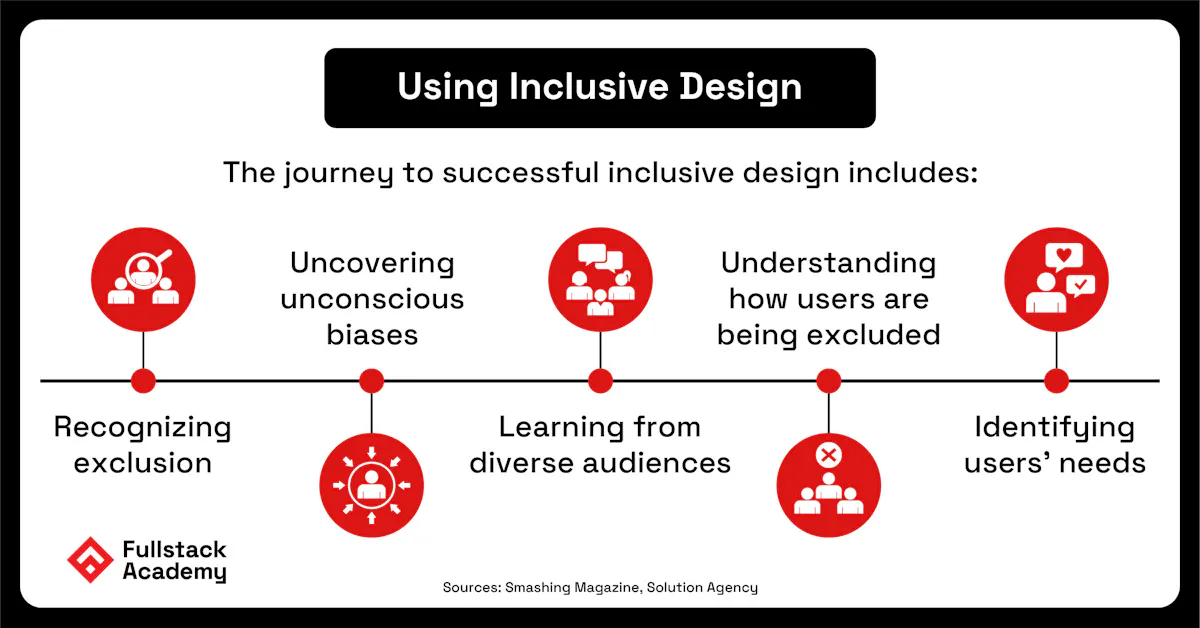
How to Use Inclusive Design
Recognizing problems, uncovering biases, and learning from those most impacted are the foundational research steps designers need to take to successfully use inclusive design in tech. Going a step further to gain insight into how it feels to be excluded can create opportunities to identify users’ needs and, ultimately, develop solutions to address their challenges.
Successful inclusive design is built on the following five common steps:
1. Recognize Exclusion
To fully embrace inclusive design, the first step is to acknowledge that technology can inadvertently exclude certain groups of people. Understanding and being mindful of these unintentional barriers creates the foundation for a more empathetic and inclusive design process and digital experience.
2. Uncover Unconscious Biases
After recognizing how design can sometimes be exclusionary, the next step is to unearth one’s biases, which are often ingrained and unintentional but can hinder the creation of inclusive products. This process includes self-examination and checking one’s assumptions and preferences throughout the design journey.
3. Learn From Diverse Audiences
Researching the needs of all of a product’s users and potential users is an important step in helping to ensure products are genuinely inclusive, welcoming, and empowering. Designers need to seek feedback from diverse audiences. Collaborating with people from different backgrounds can shed light on designers’ potential biases and help them understand how to meet the needs of different users.
4. Understand How Users Are Being Excluded
Understanding how users are being excluded is critical to developing an inclusive mindset and creating truly inclusive products. This begins with empathy, meaning stepping into the shoes of someone who has experienced exclusion. Asking questions like “What does the product look like to an individual with a vision impairment?” or “How would someone with hand dexterity issues use this product?” is a good way to gain this understanding.
5. Identify Users’ Needs
The previous steps can help designers eliminate the guesswork when they are seeking to improve the inclusivity of a product. At this point in the process, the designers’ primary aim is to analyze the information gathered to accurately identify the needs of all users. This sets the stage for mapping out a path to build or improve products to make them more inclusive.
Resources: Why Inclusive Design Is Important, and How to Use It
Following the previous five steps can help designers ensure products are designed with inclusivity in mind. Below are resources on how to use inclusive and accessible design, including books, articles, and podcasts.
Design for Health, “Chapter 15—Design for Inclusivity”: An overview of general best practices and guidance associated with inclusive design
Designorate, “What Is Inclusive Design? And How to Apply It?”: A discussion of what inclusive design is, inclusive design principles, and steps to achieving inclusive design
Dribble, “How to Practice Inclusive Design in Your Daily Workflow (6 Tips for Designers)”: Practical inclusive design tips for designers
Oomph, “An Introduction to Creating Inclusive Design for Digital Platforms”: A discussion of why inclusive design is important, and strategies for making a tech platform more inclusive
Sensory Trust, “What Is Inclusive Design?”: Examples and descriptions of inclusive design in practice, as well as strategies for getting it right from the start

Inclusive Design in Tech Examples
Inclusive design straddles both the physical and digital realms. Multiple examples of physical inclusive design are represented by Title II of the Americans with Disabilities Act, which enhances access to transportation with ramps and lifts, benefiting public transit. Meanwhile, rideshare companies like Uber and Lyft are addressing these issues in the digital world by designing their apps to support all users, including the elderly and individuals with disabilities, who face disproportionate transportation mobility challenges.
A key aim of inclusive design in tech is to improve users’ experiences, ensuring that individuals with disabilities have equal access to tools and resources.
Physical World Inclusive Design Examples
Physical inclusive design examples are abundant and often inconspicuous. Automatic doors, for instance, allow those with mobility issues to more easily enter and exit a building. Other examples of physical world inclusive designs include e-readers with adjustable settings and credit card designs that consider individuals with blindness or vision impairment.
Online World Inclusive Design Examples
Online inclusive designs cater to diverse users’ needs on websites, apps, and more, such as through inclusive user interfaces. For instance, optimizing web designs for mobile browsers benefits users who prefer mobile devices. User-friendly messaging apps with legible text and larger screens improve readability. Stock images representing diverse groups of people and inclusive content welcome a wider audience, creating a comfortable experience for all users.
Resources: How Brands Are Using Inclusive Design
Many brands are recognizing why inclusive design is important. The following resources point to examples of how brands are incorporating inclusivity into their designs.
HP, “What Are Inclusive Design Products?”: Examples of inclusive design at HP, with an overview of their inclusive design principles
Microsoft, “Increasing Our Focus on Inclusive Technology”: An overview of Microsoft’s inclusive design philosophy and strategy, with examples and resources
NetChoice, “Innovative Inclusion: How Retailers Prioritize Accessibility for Consumers With Disabilities”: A summary of what’s driving brands to prioritize accessibility, with examples and statistics
Nielsen, “Visibility of Disability: Portrayals of Disability in Advertising”: Discussion of why and how brands must engage communities at risk of exclusion
Designing to Reduce Barriers and Maximize Inclusion
As noted above, the economic benefits of inclusive design are substantial. But, beyond financial reasons, prioritizing inclusive design provides tech companies with opportunities to actualize empathy in the professional world. Inclusive design demands deep-seated research and a firm understanding of how users interact with products, particularly those users who are often excluded from traditional methods of engaging with organizations.
Prioritizing inclusivity enables businesses to create digital experiences that foster a sense of belonging. In their efforts to adopt inclusive design practices, organizations may find themselves driving innovation and reaching out to a broader audience.
However, to fully embrace inclusive design as a guiding principle, organizations must do more than just meet the requirements outlined in a regulatory checklist. They need to recognize that they are on a journey that can transform society by breaking down barriers. Designers and leaders who transcend biases, approach design with an open mind, and challenge conventional norms can help shape a future where everyone feels valued, respected, and empowered in their digital interactions.
Infographic Sources:
Arounda, “Accessible vs. Inclusive Design—What’s the Difference?”
Divami Design Labs, “Accessible vs. Inclusive Design—Understanding the Difference”
Smashing Magazine, “Unconscious Biases That Get in the Way of Inclusive Design”